Важно! В данном примере происходит правка шаблонов сайта. Все изменения вы производите на свой страх и риск. Если вы сомневаетесь, то обратитесь к экспертам Вебасиста за помощью.
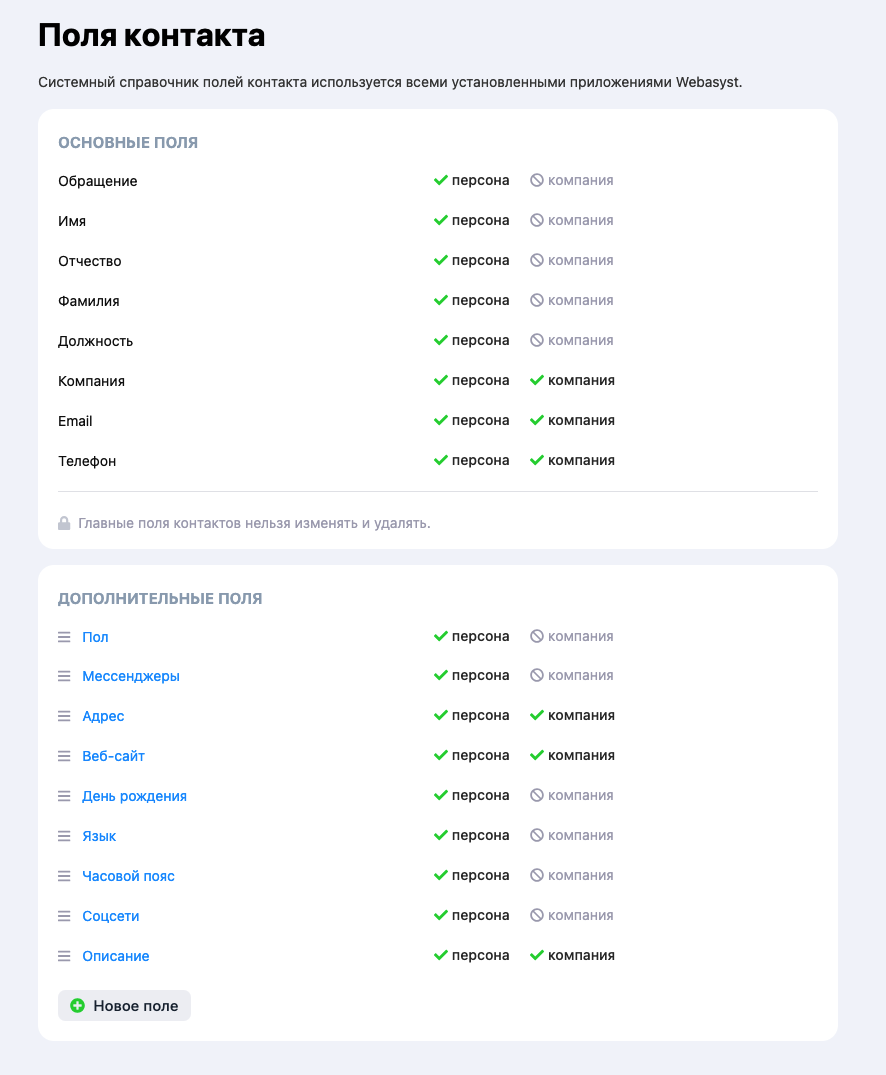
Для организации фильтрации контакта по полю, для начала нужно создать новое поле (если требуется). Для этого переходим в Настройки » Поля контакта » Дополнительные поля и нажимаем «Новое поле»:

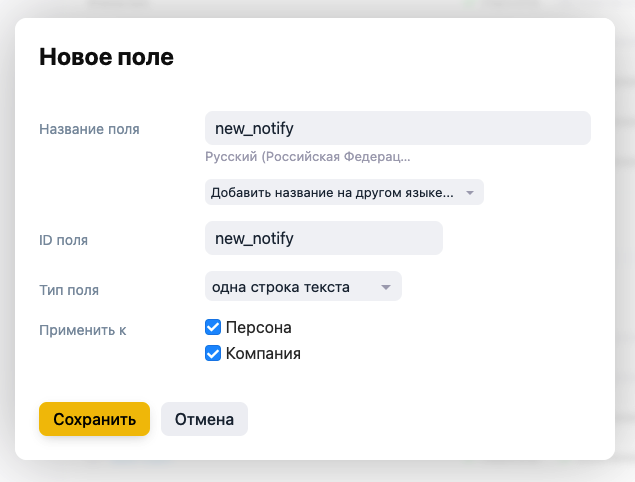
Заполняем данные нового поля:

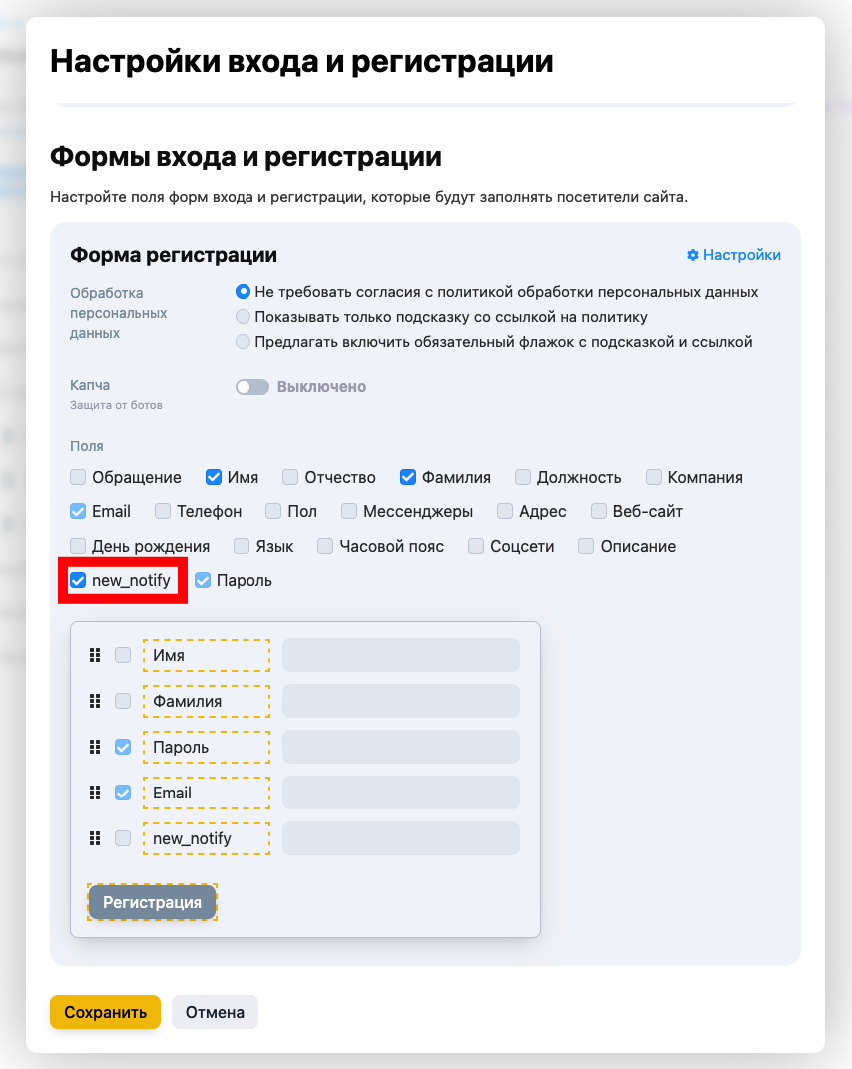
После сохранения нового поля, нужно в настройках регистрации (Сайт » Настройка входа и регистрации » Формы входа и регистрации » Форма регистрации) установить флажок рядом с созданным полем, чтобы добавить его вывод при регистрации:

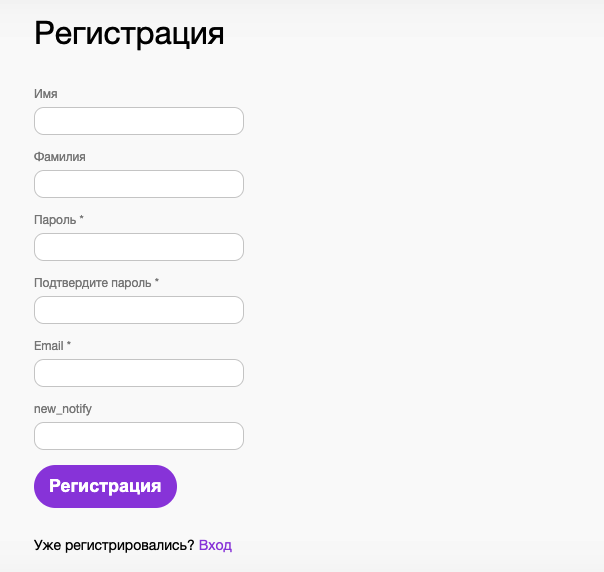
Теперь поле автоматически выводится на странице регистрации:

Чтобы установить нужно значение и скрыть поле, нужно в файле шаблоне, где выводится форма регистрации, внести изменения в html-код формы. Ниже представлен базовый пример. Если ваш шаблон сайта отличается, рекомендуем обратиться за помощью к экспертам.
В файле signup.html нужно заменить код вывода формы:
{$wa->signupForm($errors, ["show_title" => true, "show_oauth_adapters" => true])}
На следующий, где будут применены соответствующие изменения:
{$html = $wa->signupForm($errors, [
"show_title" => true,
"show_oauth_adapters" => true
])}
{$old = 'type="text" name="data[new_notify]" value="">'}
{$new = 'type="hidden" name="data[new_notify]" value="1">'}
{$html|replace:$old:$new}
И добавить стиль для скрытия заголовка поля:
<style>.wa-field-new_notify { display: none !important; }</style>
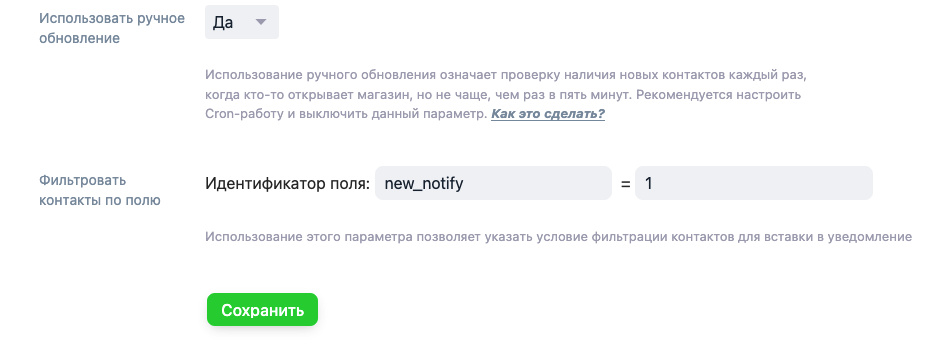
Теперь в настройках плагина можно указать данное поле в качестве фильтра: